Today’s a very exciting day – I spent quite a bit of time working on the code for the graphical representation of a specific neural matrix, allowing me easier study of activity once the experimentation starts on a larger scale.
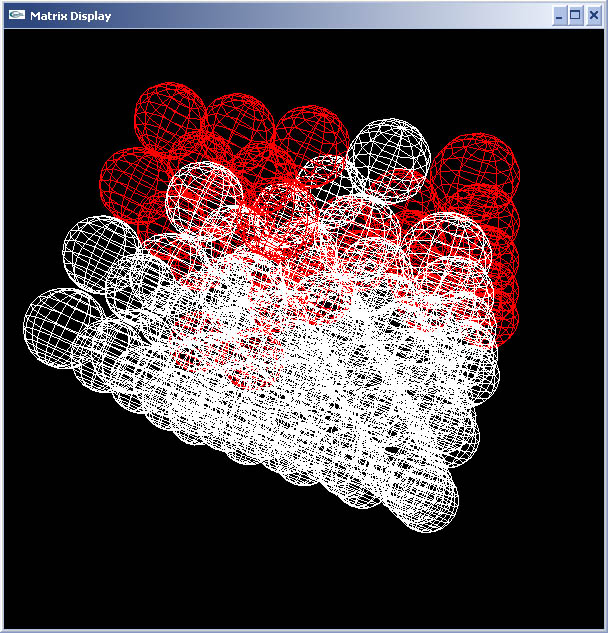
No matter how much work you do, it’s always kind of breath taking to see a graphical representation of your work, actually see a result as opposed to just code or theory in your head. This OpenGL (GLUT) graphics code visually represents the network like a virtual kind of MRI. It represents inactive neurons as white, and active neurons as red. Currently the synapses are not drawn or represented in any way – though this is planned next time I sit down with the code. They will be represented in different shades depending on the strength of the link.
Anyway though – PICTURES, I can’t say how excited I was – I generated a 100 neuron neural matrix with a synaptic density of 3 – meaning that each axon had (on average) 3 post-synaptic neurons connected to it. I connected a portion of the neural matrix to the touch sensors on Milo.
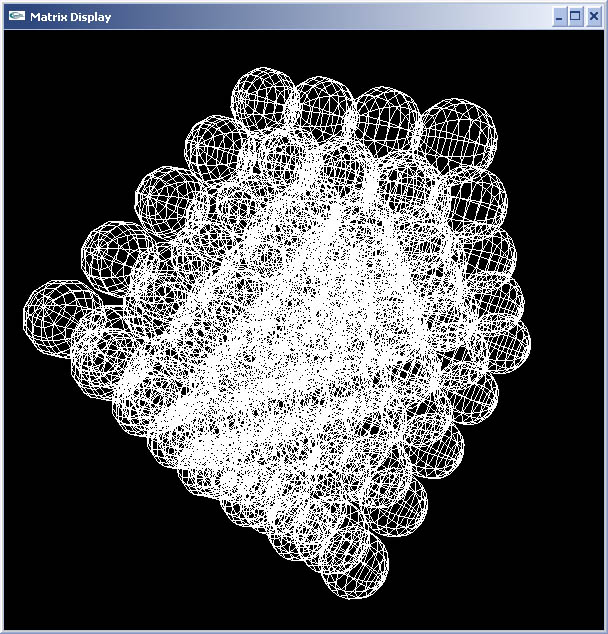
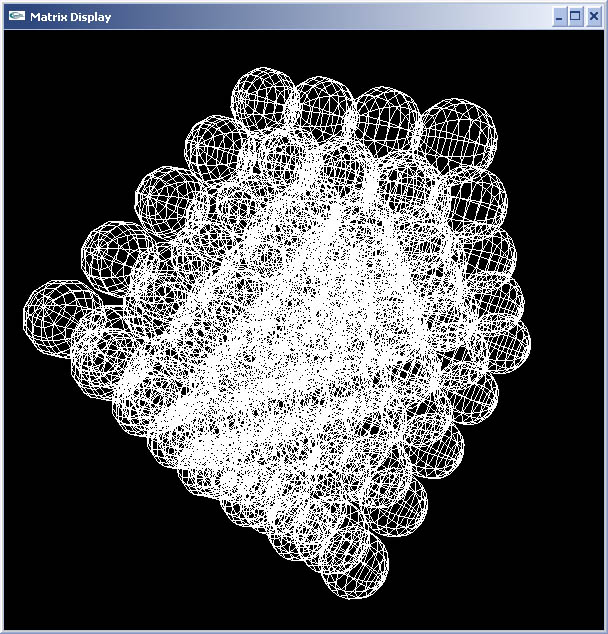
Here is a “virtual functional MRI scan” of Milo’s 100 neuron brain at rest:

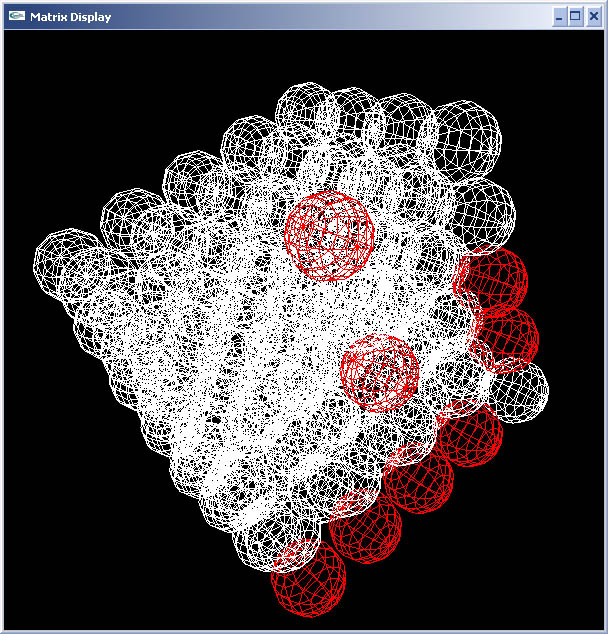
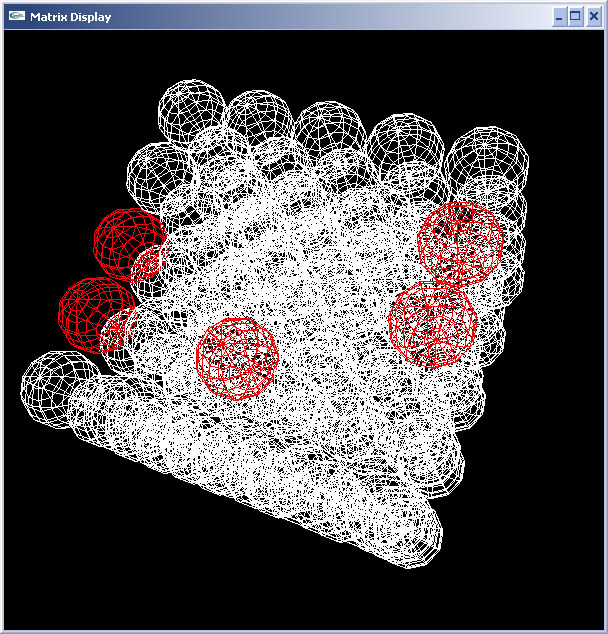
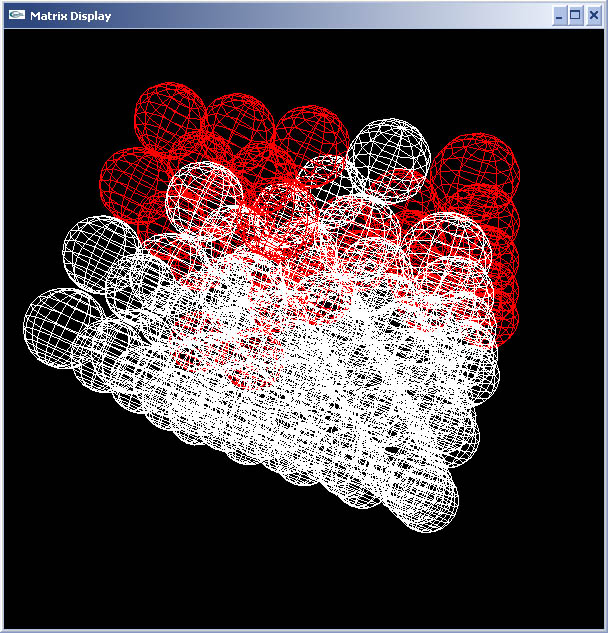
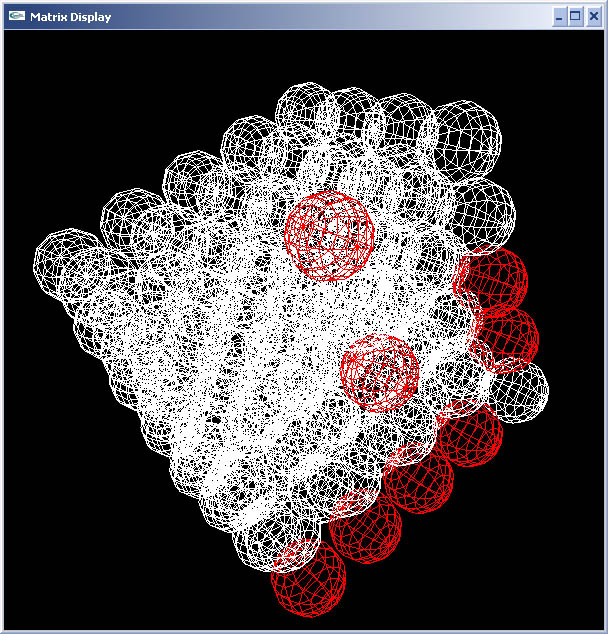
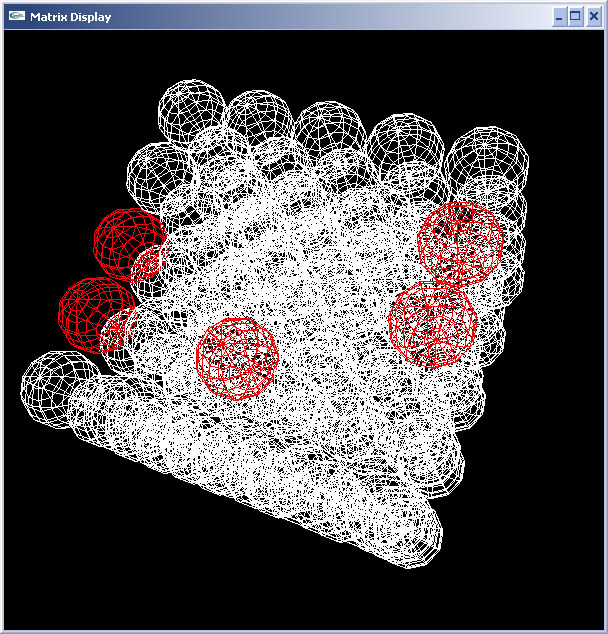
The next three pictures are various shots of activity while I’m touching Milo’s antennae



No synaptic alteration code in effect right now during these phases, so no learning – but there are synapses established in this brain and we see activity! I’m not sure I would call it thought since there is no plasticity amongst synaptic connections, but it’s definitely a beautiful thing to see.
I want to finish off the visual representation of synapses next time I sit down with it, then onto adding the synaptic alteration routines.
 Hello - and thanks for visiting my site! I maintain ToniWestbrook.com to share information and projects with others with a passion for applying computer science in creative ways. Let's make the world a better and more beautiful place through computing! | More about Toni »
Hello - and thanks for visiting my site! I maintain ToniWestbrook.com to share information and projects with others with a passion for applying computer science in creative ways. Let's make the world a better and more beautiful place through computing! | More about Toni » 







Leave a Reply