A Fun Activity to Share
One of the interests my girlfriend and I share is our love of gaming, specifically retro gaming. She did a lot of Genesis gaming when she was a kid, while I was exposed mainly to C64 and Nintendo gaming, so we have a fun time sharing our favorites with the other and playing through them together. It’s a pretty relaxing and fun way to spend a rainy Saturday. Recently, we decided to tackle Sega’s Quackshot.
Quackshot Specifications
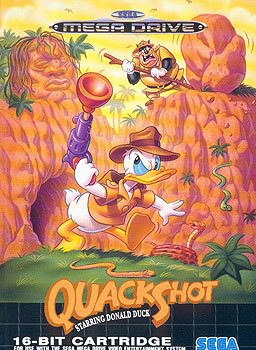
 Quackshot was released in 1991 for the MegaDrive/Genesis. It’s a single player game featuring Donald Duck and many of Disney’s Ducktales characters in a platform style adventure.
Quackshot was released in 1991 for the MegaDrive/Genesis. It’s a single player game featuring Donald Duck and many of Disney’s Ducktales characters in a platform style adventure.
The game was also released in 1998 for the Sega Saturn. We played the Genesis version on the Fusion Genesis emulator.
Overview
The story of Quackshot features Donald finding a treasure map in one of Scrooge McDuck’s old books, and deciding to set out to find said treasure. Big Bad Pete overhears this and decides to try to stop/steal the treasure from Donald. Donald flies from location to location with the help of Huey, Duey, and Louie who pilot the airplane (why not Launchpad I wonder?). The game is definitely reminiscent of Indiana Jones, and features many of the same scenes (Running from boulder ala Raiders, making a leap of faith across a chasm ala Last Crusade, mine carts ala Temple, etc).
Donald makes use of a plunger he fires from a gun as a weapon, which later can be upgraded to provide different abilities, such as sticking to walls. He also has a popcorn gun which can destroy enemies, and a bubble gum gun that can destroy blocks (makes sense!).
Thoughts
I’m a fan of side-scrolling platformers in general – especially old school 2D ones, just because they’re simple but can be challenging, especially when crazy pit jumping or enemy dodging is involved. I enjoyed this one as well – the difficulty level wasn’t bad (though we were using a game genie code), we cleared it under an hour or two (can’t remember exactly), but it wasn’t an overly long time. I both like Ducktales characters and Indiana Jones as well, so this game made the perfect combination.
 There wasn’t a lot going on in this game – which is not a bad thing. There was a little puzzle solving, but one part I found especially annoying was the Maharajah’s Palace stage, in which you’re trapped in a maze of rooms connected by mirrors. You need to choose the right combination of mirrors to advance to the boss or else you’ll just keep retracing your steps over and over. Maybe the correct sequence was mentioned somewhere in the game, but we missed it – we had to look it up.
There wasn’t a lot going on in this game – which is not a bad thing. There was a little puzzle solving, but one part I found especially annoying was the Maharajah’s Palace stage, in which you’re trapped in a maze of rooms connected by mirrors. You need to choose the right combination of mirrors to advance to the boss or else you’ll just keep retracing your steps over and over. Maybe the correct sequence was mentioned somewhere in the game, but we missed it – we had to look it up.
The last boss wasn’t bad – if you know his strategy he’s extremely easy to beat, especially as there’s a location on the screen you can’t be hit if you know the pattern. This is either good or bad depending on if you like a big challenge for the last guy. I thought he was pretty cool though, a knight just like at the end of Last Crusade.
Overall
I recommend this game if you’re looking for a fun little platformer to play and enjoy Disney characters. There’s nothing revolutionary going on in this game, but it’s colorful and fun, and the music is not bad – it’s enjoyable. And if Donald eats a bunch of Chili peppers he goes nuts and runs across the screen, invincible to enemies, that part is a HOOT. And there were a few other Disney games released by Sega at this time (reviews on those later!) so you can keep filling that cartoon video game hunger when you’re done with this one. Hurray!